Feedlyボタンの設置方法
RSSリーダーによってブログなどの記事を購読すること根強い人気がある.私もGoogle Readerが無くなる前はよくRSSリーダーを使っていたものである.RSSリーダーとして代表的なものは,feedlyであると思う.
自分のブログをfeedlyユーザーにより登録してもらうためにはワンクリックで登録できるfeedlyボタン (Feedly button) を設置するのが最適である.
上記のリンクから閲覧することができる公式のページによって簡単にfeedlyボタンを作ることができる.
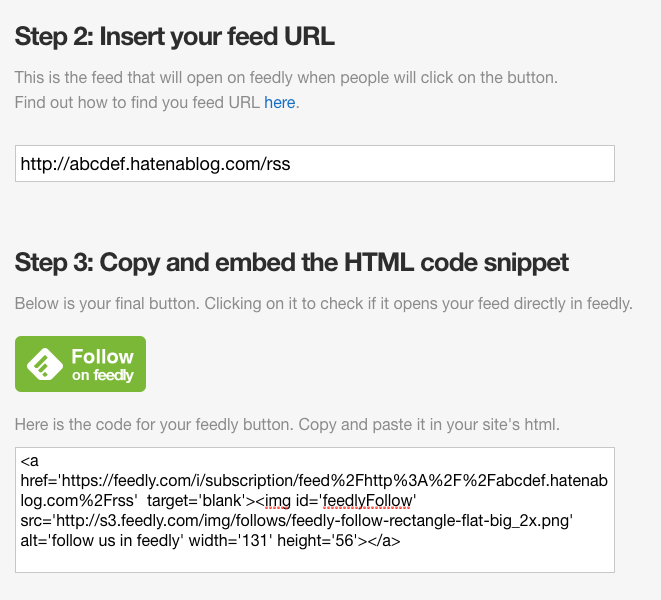
ステップ1でボタンのデザインを選択する.このとき,クリックしてもボタンの背景色が変更されないため選択されたことが分かりづらいが,ページの一番下に出てくるボタンのサイズが変更されているので選択していることが確認できる.
ステップ2でフィードのURLを入力する.
はてなブログならば,自分のブログのURLの最後に/rssか/feedとつければ良い.
このとき注意する必要があるのは/rssの後に/をつけないことである.これをつけると設置したボタンをクリックしてfeedlyを開いてもFeed not foundの画面が出てくる.
そしてステップ3で生成されたコードをコピーして,該当の箇所にペーストすればよい.
サイドバーのプロフィールにもHTMLがかける件
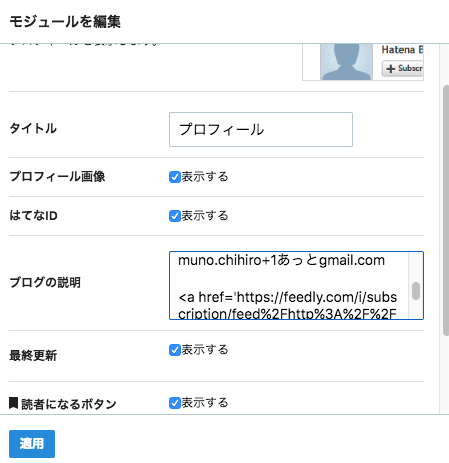
はてなブログの場合,feedlyボタンを設置する場所としてサイドバーがあげられる.最近気づいたことだが,プロフィールのブログの説明の部分にもHTMLを書くことができる.よってこの欄にfeedlyボタンのコードをペーストしてあげれば,このブログのように表示することができる.
feedyの登録者の確認方法
feedlyを開いてサイドバー下のADD CONTENTをクリックする.そこにブログのURLを入力すると,確認することができる.
RSSリーダーに登録するのを助けてくれるChrome拡張機能
Feedly API変更後のChrome拡張機能「RSS Subscription」での登録方法 | while(isプログラマ)
インストールしたら,ツールバーのボタンを右クリックしてオプションをクリックして設定を開いた後,feedlyを登録しブラウザを再起動してあげる必要がある.
RSS Subscription Extensionに登録するfeedlyのURLは「https://feedly.com/i/subscription/feed/%s」に変更になった.

RSS Subscription Extensionについて書かれた古い記事では今では使えない無効なURLが記載されている場合がある.