はてなブログはいくつかの記法で書くことができる.

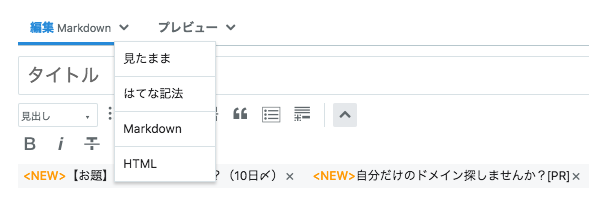
4つの記法が執筆者は使用することができ,みたまま,はてな記法,Markdown,HTMLがある.これらは編集画面からリアルタイムでも変更できるが,はてなブログの設定でデフォルトの設定を変更できる.一度投稿すると,再編集の際に変更することはできない.
みたままは,みているのと同じ状態で編集できる.初心者に使いやすい.はてな記法ははてなダイアリー時代に開発された独自の記法で,さまざまなことができる自由さにあふれている.ウクレレのコード譜を表示する記法があったりする.Markdownは,プログラミング界隈で多く用いられている記法でシンプルながらコードを書くようにブログを書くことができる.HTML記法は,HTMLでブログを書くことができる.
私はMarkdown記法をおすすめする.Markdown記法ではてなブログを書くようになってから何年もたつが,不自由するところはない.Markdown記法の使い方について触れる.
詳しくは上にまとまっている.Markdown記法では簡単な記号で見出しや太字,斜字などを設定できる.見出しを書こうとすれば#を好きな数だけ文頭につければいいし,太字は**で囲めばいい.短い文字数で文章を修飾することができることは,執筆の際の障害を軽減する.
リアルタイムレンダリング画面を開くことで,Markdownを書きながら見た目をリアルタイムで表示できる.
そして実はMarkdownを使いながらだいたいのはてな記法も使える.なのでウクレレのコード符を表示させることもできる.















ウェブページへのリンクを張るときは,URLを編集画面にコピペしてもブログのエディタ機能で自動的にいいかんじにしてくれるが,Markdown形式でコピペしてくれるChrome拡張機能があるので,それを使っている.
Markdown記法の難点が一つあるとすると,文を改行するために一行空ける必要があることである.そのせいで読みやすいように改行を多くすると,どんどん記事が上下に長くなる傾向にある.英語圏からの輸入だから日本語にマッチしていないのではないかと思っている.Markdownメモアプリとして有名だったKobitoでは改行するのに一行空けなくていいように記法が改造されていた.